FÁZE DRUHÁ - <h1>tvoříme web</h1>
What our user want?
Při přípravě struktury webových stránek jsme postupovaly následovně:
1/ příprava tzv. user-stories (uživatelské příběhy)
2/ návrh architektury webu
3/ příprava home-page a dalších podstránek v HTML
User-stories

User-stories jsou v podstatě základní jednotky práce ve firmách, které užívají agilní přístup vývoje produktu. O agilních metodách jsme již obě slyšely, ale prakticky jsme s nimi nikdy nepřišly do styku. Nyní jsme si mohly tuto část vyzkoušet na našem projektu.
Naše user-stories jsou orientované na zákazníka - návštěvníka webu a zaměřují se především na to, co je pro návštěvníka užitečné, proč by měl zvolit zrovna tuto cestu a ne jinou atd.
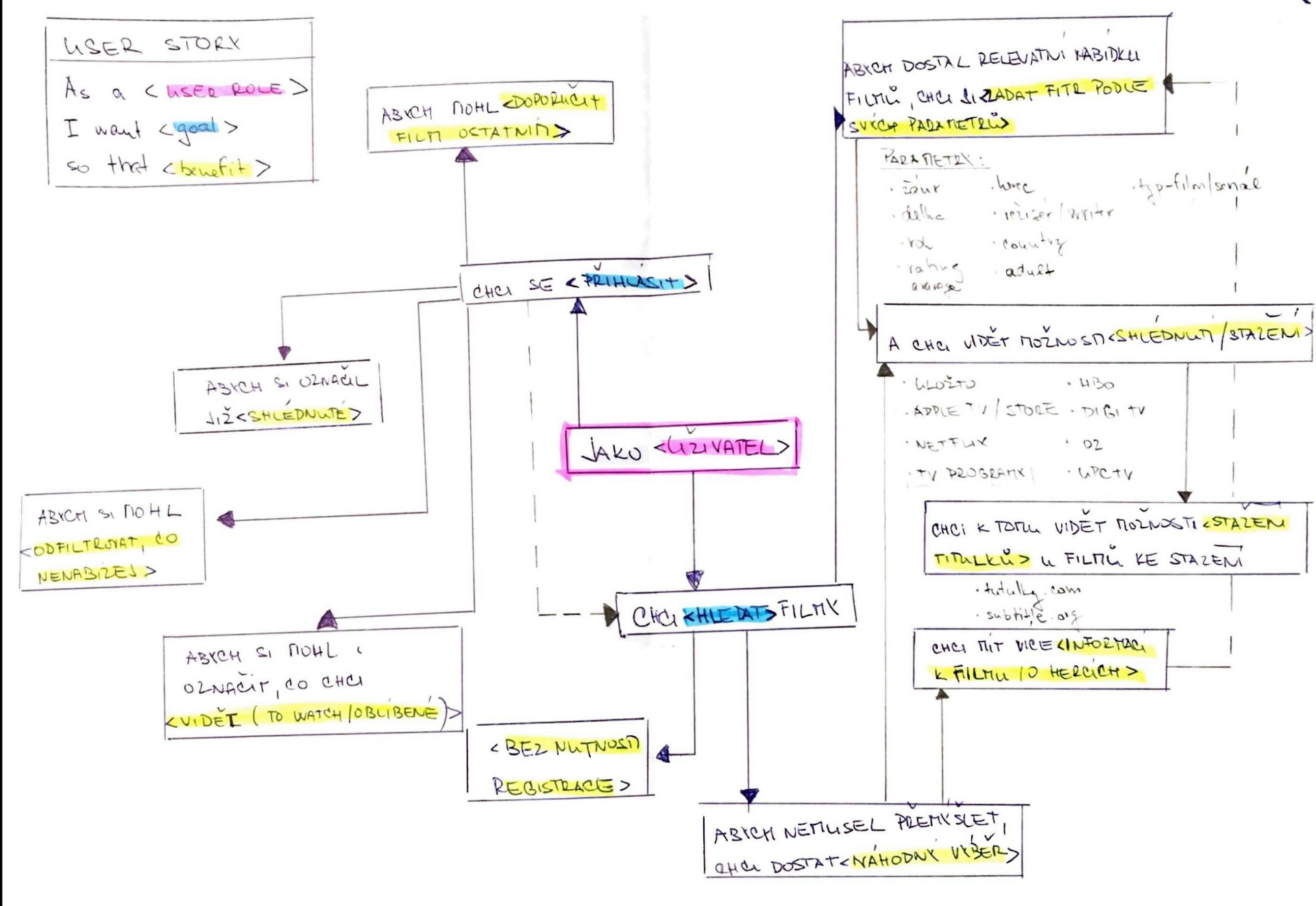
Výsledek našeho sobotního odpoledne můžete vidět na následujícím obrázku:

Architektura webových stránek
Po přípravě user-stories jsme se pustily do návrhu rozložení jednotlivých webových stránek - zatím "hezky na papíře", který snesl všechno a ukázal se jako nejlepší volba. A právě v tento moment jsme maximálně vytěžily naše připravené user-stories - bylo třeba zahrnout každou funkcionalitu či cestu, kterou jsme si ve stories zakreslily.
Výsledkem byly náčrtky pro následující stránky:
-- homepage (neregistrovaný a registrovaný uživatel),
-- registrace,
-- přihlášení,
-- výsledky vyhledávání,
-- detail zvoleného filmu a
-- zóna/profil uživatele.
Ukázka našeho náčrtku home-page:

HTML, CSS - z papíru do HMTL kódu
HTML a CCS jsme byly s Míšou nepolíbené, takže jsme se pustily do samostudia. Kurzů, návodů atd. je naštěstí tolik, že byl spíš problém najít ten nejlepší, nejsrozumitelnější a nejhutnější, tj. ideálně takový, který nás toho naučí nejvíce v co nejkratším možném čase. Vyhrála kombinace itnetwork.cz, w3school.com, e-learningových kurzů na LinkedIn (které byly první měsíc zdarma). Po seznámení se základy HTML a CSS jsme přistoupily ke studiu Twitter BOOSTRAPU, který nám doporučil Lukáš. Je to geniální knihovna HMTL, CSS a JS, která nás naprosto uchvátila.
Po x večerech, spíše nocích strávených nad tutoriály, vlastním kódem, zkoušením metodou pokus-omyl jsme měly navrženou naši home-page se základními filtry, dále stránku pro Přihlášení a Registraci. Další stránky jsme dopracovaly až později ve vazbě na to, jak jsme vyvíjely aplikaci ve FLASKU (o tom až v dalších kapitolách).
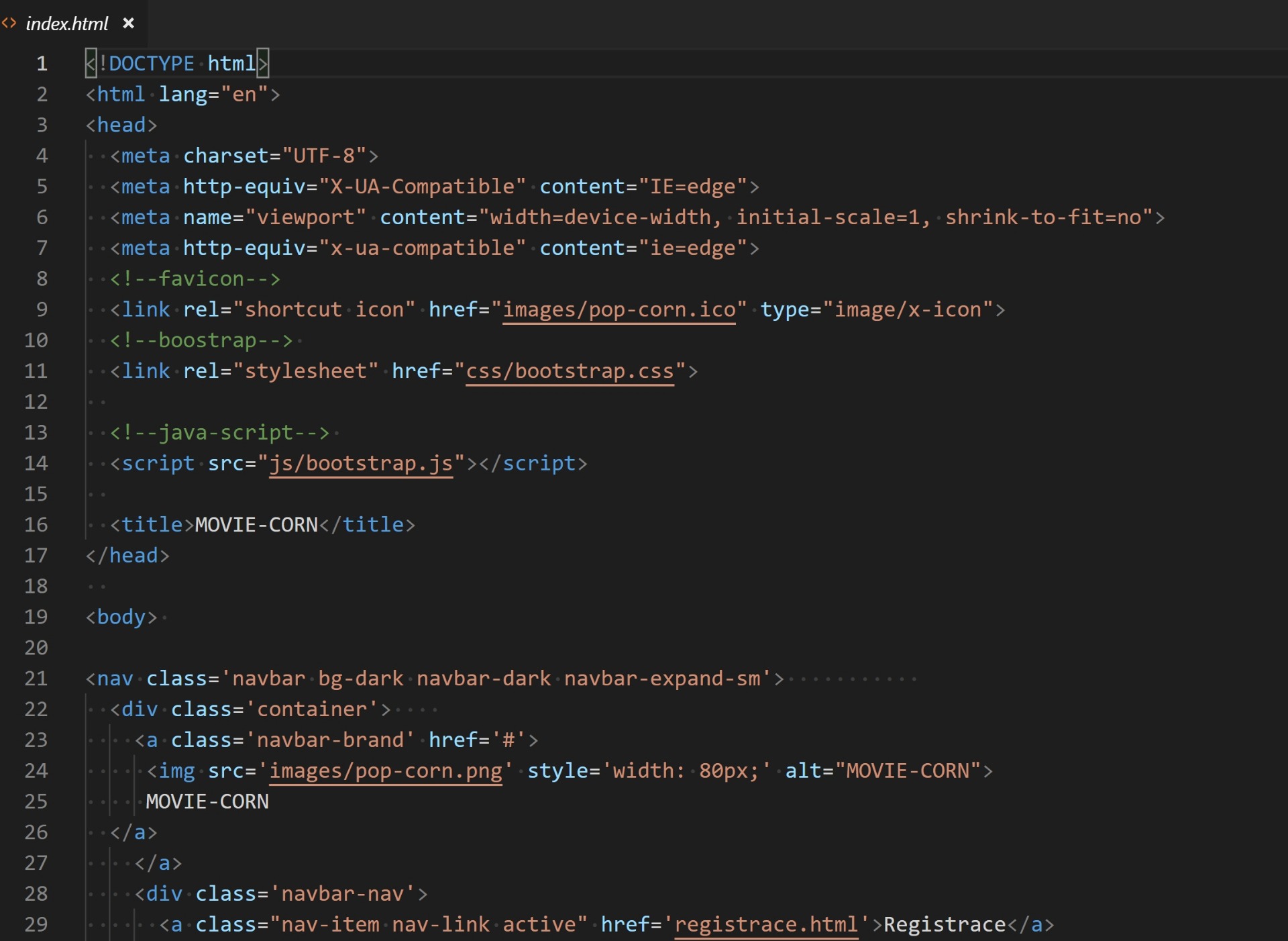
Ukázka části našeho HTML kódu home-page:

A tady ukázka HMTL kódu rozbalovacích tlačítek:

Logo naší aplikace jsme vytvořily pomocí nástroje www.canva.com. Zapracovaly jsme ho jak do hlavičky - navbaru home-page, také jako favicon v kartě webového prohlížeče. Naše home-page vypadala takto:

Favicon v kartě prohlížeče:

Náhled stránek pro Přihlášení a Registraci:


Frontend webu jsme měly připraven, mohly jsme přejít k backendu.